
저번 포스팅에서는 Vue.js란 무엇인가에 대해서 써보았습니다. [Vue] - Vue.js 스터디 2편(Vue.js 란?) (Vue.js 프로젝트 일주일 전)
요번에는 Vue.js에서의 router에 대해서 알아보도록 하겠습니다.
Routing

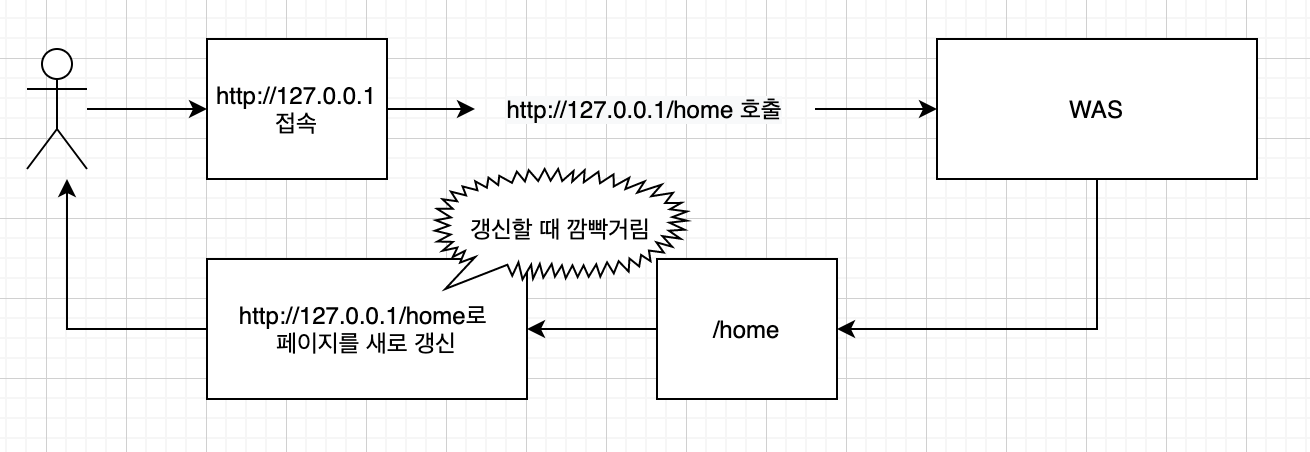
SPA(SinglePageApplication)이 주목받기 전에는 페이지를 이동할 때마다 서버에서 이동해야 하는 페이지를 가지고 오도록 했습니다.

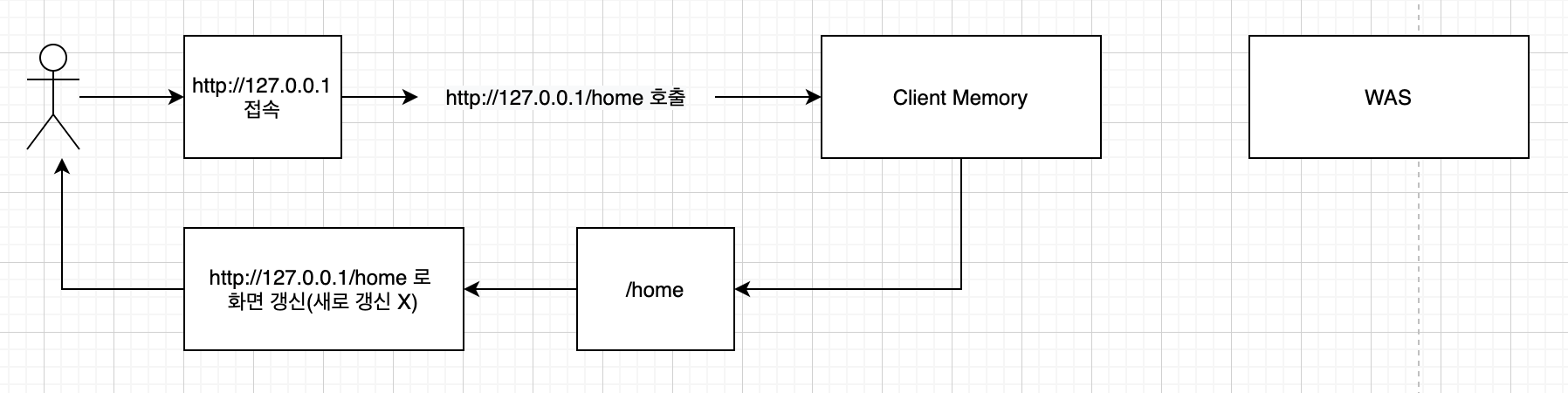
하지만, SPA는 초기에 애플리케이션을 로딩할 때 웹사이트 전체에 필요한 모든 웹 자원을 서버로부터 로딩하기 때문에, 서버에서 페이지를 가지고 오는 게 아닌, 클라이언트 메모리 상에서 화면을 갱신할 수 있게 하였습니다.
이것이 바로 Routing이라고 합니다.
(Routing을 알아본 결과, Routing에는 종류가 history, hash가 있다는데, 요번 글에서는 생략하도록 하겠습니다.)
Vue-router
Vue, React, Angular 모두 Routing을 제공합니다. 바로 Third-party library로 말이죠.
Vue Router
router.vuejs.org
Vue는 이 Third-party library에서 공식적으로 플로그인으로 사용되고 있는 vue-router를 이용하여 라우팅을 쉽게 구현할 수 있습니다.

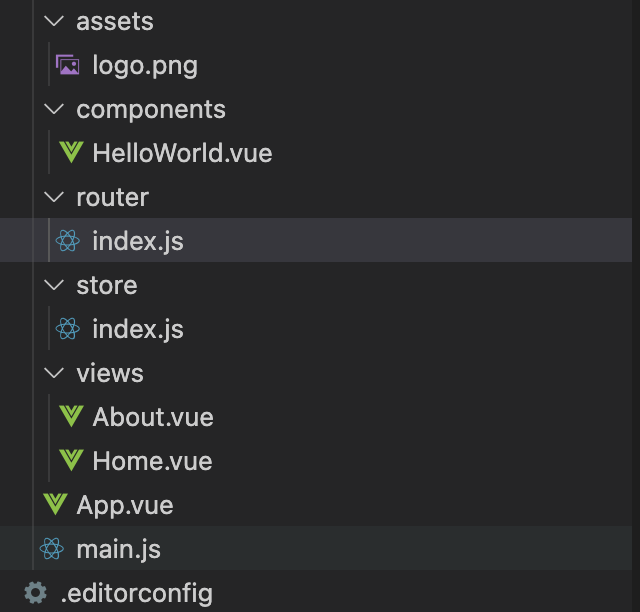
Vue를 설치할 때 router까지 설치를 하면, 패키지 안에서 router를 확인할 수 있습니다.

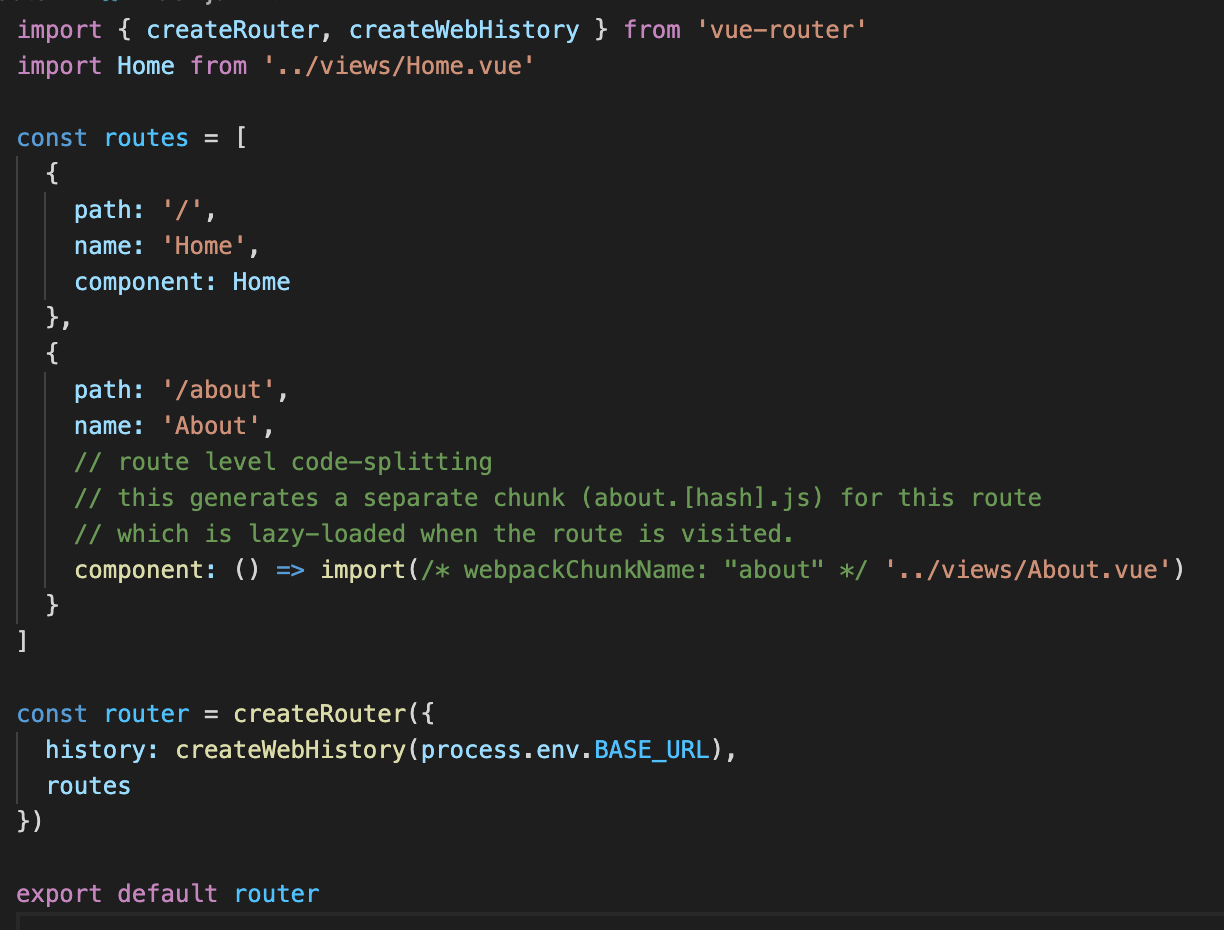
router/index.js를 들어가면, routes라는 배열안에 객체를 볼 수 있는데, 바로 이것들이 라우트입니다.
Home / About이라는 라우트를 가지고 있는 것이죠.
각각의 라우트를 보면 component에서 차이점이 있습니다. 차이점은 아래와 같습니다.
import Home from '../views/Home.vue'
...
component: Home1. Home 라우트는 사용자가 해당 path에 접근하지 않더라도 vue 파일을 import를 합니다.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')2. About 라우트는 사용자가 해당 path에 접근하지 않으면 vue 파일이 import를 하지 않습니다.
두 개의 차이점은 무엇을 나타내는 것일까요?
바로 Lazy Load를 나타내고 있습니다.
Lazy Load(비동기 컴포넌트)
SPA는 초기에 파일을 다 가지고 오면, 클라이언트 메모리 상에서 바로바로 페이지를 갱신할 수 있습니다.
하지만, 덩치가 큰 파일들을 초기에 다 가지고 온다면 어떻게 될까요?
- 랜더링 속도가 너무 느려져 사용자가 접속하기가 힘들다.
- 사용자가 이용하지 않아도 되는 페이지까지 다운로드하게 된다.
입니다.
vue에서는 prefetch를 통하여 Lazy Load를 하고 있습니다. (vue cli3부터 가능)
prefetch를 통하여, 미래에 사용될 수 있는 리소스를 브라우저 캐시에 저장을 하여 컴포넌트 혹은 라우터 단위로 필요한 것들만 그때그때 다운로드할 수 있게 한다고 합니다.
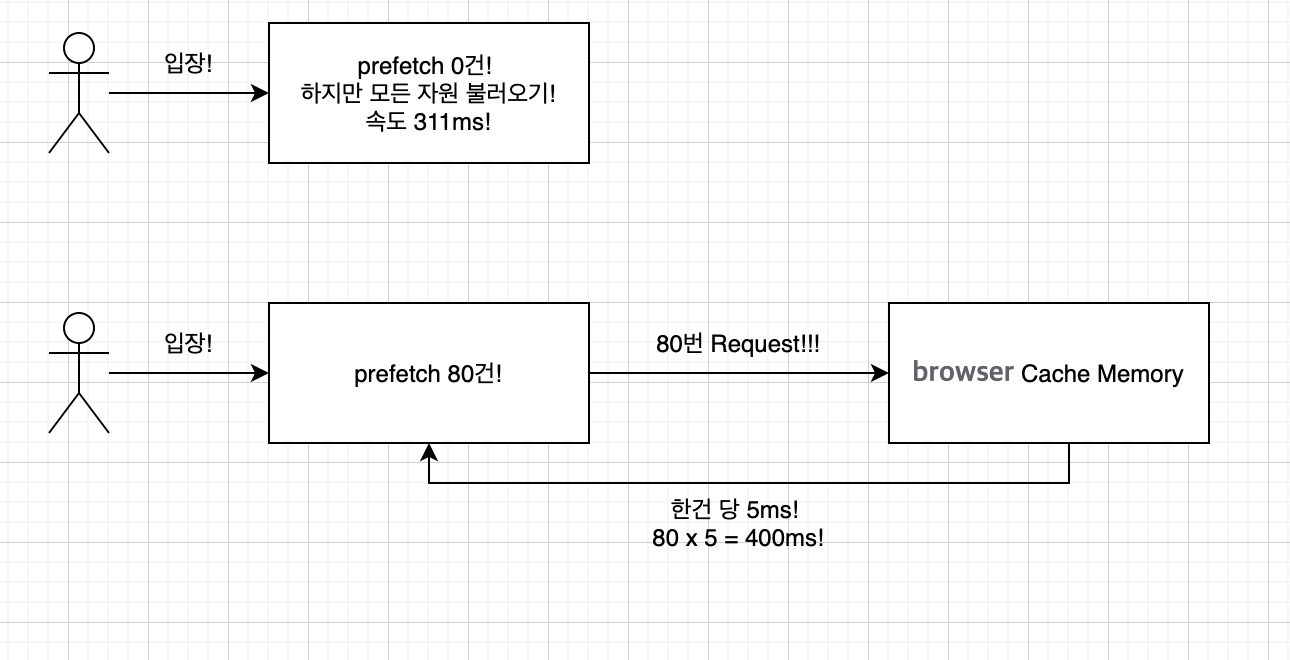
그러면 랜더링 속도를 위하여 모든 리소스를 브라우저 캐시에 저장하는 것이 올바른 행동일까요?

아닙니다. prefetch 적용 시 미래에 사용될 수 있는 리소스를 모두 request 하기 때문에 잘못하면 랜더링 시간을 더 늘어날 수 있게 한다고 합니다.
즉, prefetch 기능을 사용하더라도, 접속하는 페이지 및 빈도에 대한 request 요청 수를 데이터화 시켜 필요한 곳만 prefetch 시켜야 합니다.
여기까지 vue-router에 대한 설명입니다.
회고
오늘은 Vue Router에 대해서 알아봤습니다.
Vue Router를 알아보면서 또 Routing이라는 것을 알았고 web Client도 Lazy Load라는 것이 있다는 것을 요번에 처음 알았네요.
항상 회사에서 백엔드를 하고 공부도 프론트 공부를 약간이나마 집중해서 하게 된 것은 오랜만이라 너무 흥미롭고 재밌는 공부가 되고 있습니다.
이게 개발 공부를 하다 보면, 하나를 알면, 다른 것도 알고 싶어 지더라고요.
요번 계기로 프론트에 대해서도 더 알고 싶어지는 것 같아요.
이렇게 하나를 알고 또 하나를 알면서 지내다 보면 언젠간 넓은 시야를 가진 개발자가 되겠죠!?
그때까지 화이팅 해보겠습니다.
오늘도 읽어주셔서 감사합니다.
아 그리고 항상 좋은 책 내주신 고승원 작가님 감사합니다.
'Vue' 카테고리의 다른 글
| Vue.js 스터디 2편(Vue.js 란?) (Vue.js 프로젝트 일주일 전) (0) | 2021.07.28 |
|---|---|
| Vue.js 스터디 1편(주제 선정) (Vue.js 프로젝트 일주일 전) (0) | 2021.07.28 |